起因
被安排给大领导刷课,需要50课时(不等于50小时),好吧,挂浏览器刷吧,但是这个在线平台比较恶心,会再刷课时蹦出随堂测验,导致视频暂停,而且不会自动播放下一个视频,所以自己写了个脚本。
使用方法
- 下载安装篡改猴(油猴)浏览器插件
- 安装后点击“获取新脚本”,把下面的代码粘进去保存。
// ==UserScript==
// @name 学习
// @namespace https://gbwlxy.dtdjzx.gov.cn/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://gbwlxy.dtdjzx.gov.cn/content*
// @icon https://www.google.com/s2/favicons?sz=64&domain=dtdjzx.gov.cn
// @grant none
// ==/UserScript==
(function() {
'use strict';
console.log("HELLO 8622678");
let interval1;
let interval2;
let testShow = false;
window.onload = (event) => {
function closeTest() {//点击随堂测试的退出按钮
const dialog = document.querySelector('.el-dialog__body');
const exitBtn = dialog.querySelector('.exitBtn');
if (exitBtn){
exitBtn.click();
testShow = true;
}
}
function isEnd() {// 检查视频是否播放完,播放完则播放下一个
const currentTime = document.querySelector('.vjs-current-time-display').innerText;
const totalTime = document.querySelector('.vjs-duration-display').innerText;
// console.log('当前播放:', currentTime, '全部:', totalTime)
if (currentTime && totalTime) {
return currentTime === totalTime;
}
return false;
}
function checkVideo() {// 检查视频是否暂停
if (isEnd() || testShow) {
return;
}
console.log('检查视频状态');
if (document.querySelector('.vjs-paused')) {
console.log('已经暂停')
const videoBox =document.querySelector('.vjs-icon-placeholder');
videoBox.click();
console.log('点击播放键');
}
}
function playNext() {// 检查视频是否播放完,播放完则播放下一个
if(isEnd() || testShow) {
console.log('播放完成')
// 当前页面主视频已经播放,播放下一个视频
const wrap = document.querySelector('div[class$="CourceList-wrap"]') ;
const list = wrap.querySelector('.course-list-warp');
console.log('课程列表:', list.children);
for (let course of list.children) {
const state = course.querySelector('.state-paused').innerText;
const courseName = course.querySelector('.top-title').innerText;
const videoName = document.querySelector('.path').innerText;
if (state === '未学习' || state==='学习中') {
if (courseName === videoName) {
location.reload();
continue;
}
// 点击学习
console.log('点击学习下一个视频')
const playVideo = course.querySelector('.play');
playVideo.click();
break; // 找到列表第一个非“已学习”,非未通过考试的课程
}
}
let listOver = true; //检查底部课程列表中是否有未学课程
for (let course of list.children) {
const state = course.querySelector('.state-paused').innerText;
if (state === '未学习' || state==='学习中') {
listOver = false;
}
}
if (listOver) {// 底部课程全部学完,点击右箭头
console.log('当前列表全部已学习');
const rightButton = wrap.querySelector('.right button');
if (rightButton.classList.contains('is-disabled')) {
// 已经刷完全部课程
console.log('已经刷完全部课程');
clearInterval(interval2);
return
} else {
// 点击出现新列表
rightButton.click();
}
}
}
}
interval1 = setInterval(checkVideo, 2000);
interval2 = setInterval(playNext, 2000);
setInterval(closeTest, 3000);
console.log('页面已经完全加载');
};
// Your code here...
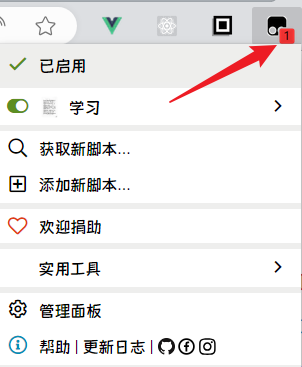
})();- 如果正确安装的话,会显示一个红色的数字“1”

- 点击网上专题版,再点击里面的一个视频(最好从头开始)开始学习即可
此处评论已关闭